[인프런] 웰컴 투 태블로 월드 - 3-1. 태블로의 주요 기능 익히기(이중축)
개요
지난 포스팅에서는 Tableau의 핵심인 차원 및 측정값, 연속형과 불연속형, Level of Detail(LOD)와 관련된 내용을 정리하였습니다.
이번 포스팅은 [인프런] 웰컴 투 태블로 월드 강의 네 번째 '태블로의 주요 기능 익히기' 섹션 중에 이중축(Dual Axis)과 관련된 내용을 아래 순서대로 정리하였습니다.
- 이중축의 기본 사용법
- 강조 포인트를 제공하는 용도로 활용 가능한 이중축
- 디자인 효과 또는 콘텍스트를 부여하는 용도로 활용 가능한 이중축
참고한 링크는 아래와 같습니다.
본문
1. 이중축의 기본 사용법
이중축(Dual Axis)은 2개의 측정값 각각의 축을 의미하며, 차트의 좌측 및 우측에 존재합니다. 또한, 각 분기 항목에 2개의 측정값 bar를 겹쳐서 표현합니다.
예시로 Sample - Superstore 데이터셋 Orders 테이블의 각 Sub-Category 필드 항목 별 Sales 합계와 Profit 합계를 이중축으로 하는 차트를 시각화합니다.
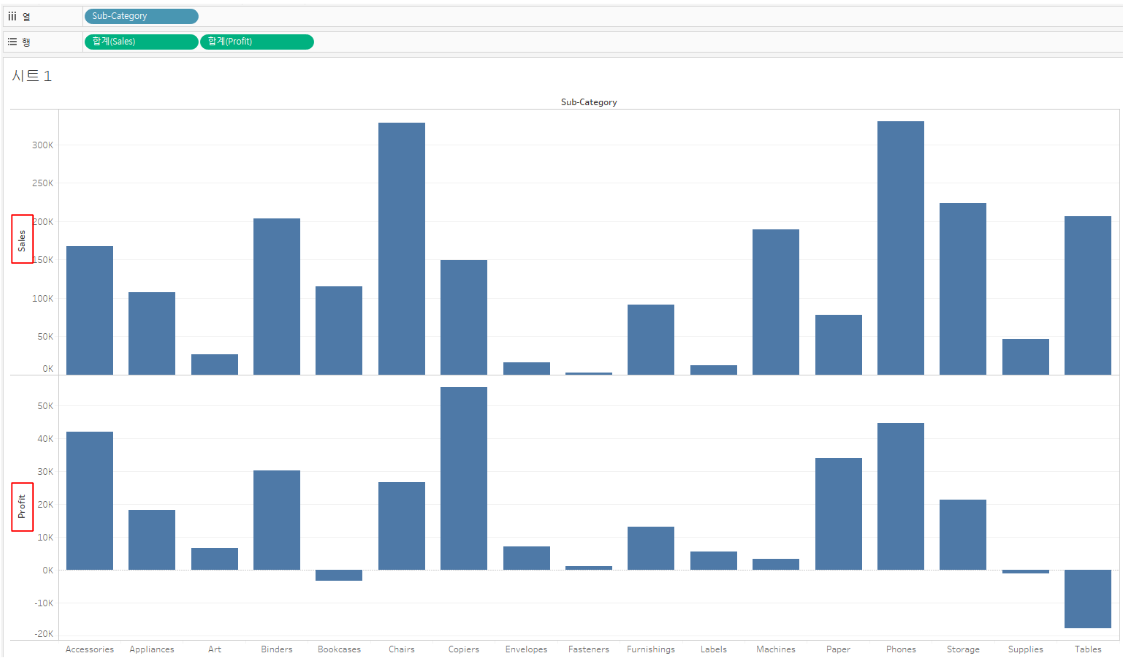
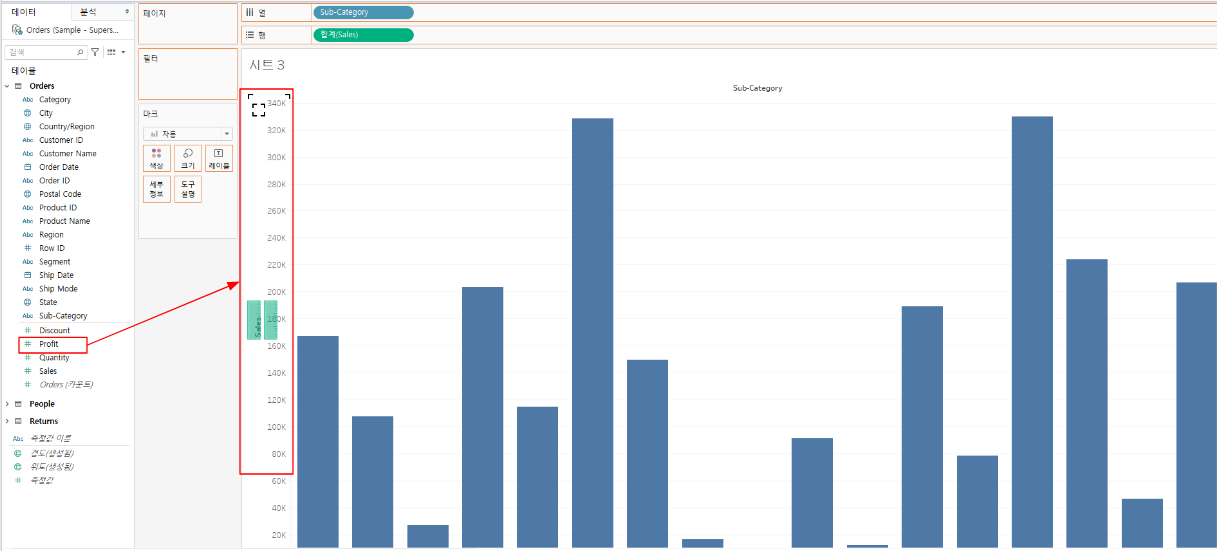
- Sub-Category 필드를 열 선반에 올립니다.
- Sales, Profit 측정값 필드를 행 선반에 올립니다.

이제 이중축을 만들기 위한 두 가지 방법이 방법이 있습니다.
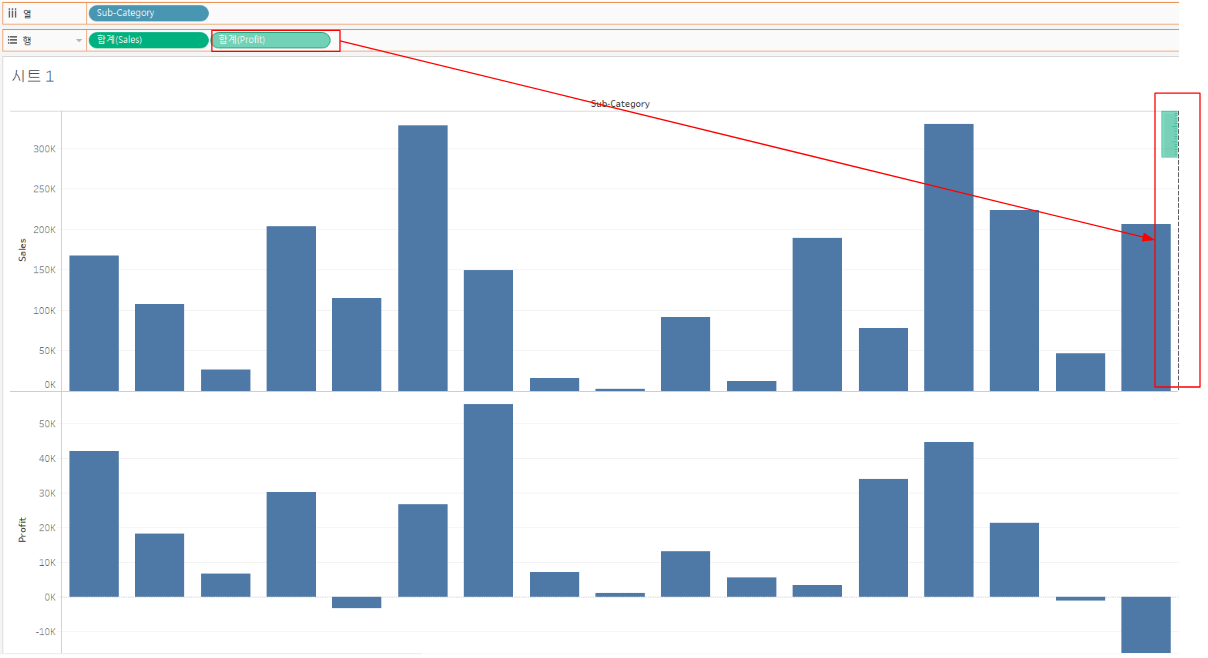
- (방법 1) 두 번째 측정값(여기서는 Profit) 알약을 화면 오른쪽으로 점선이 보일 때까지 끌기

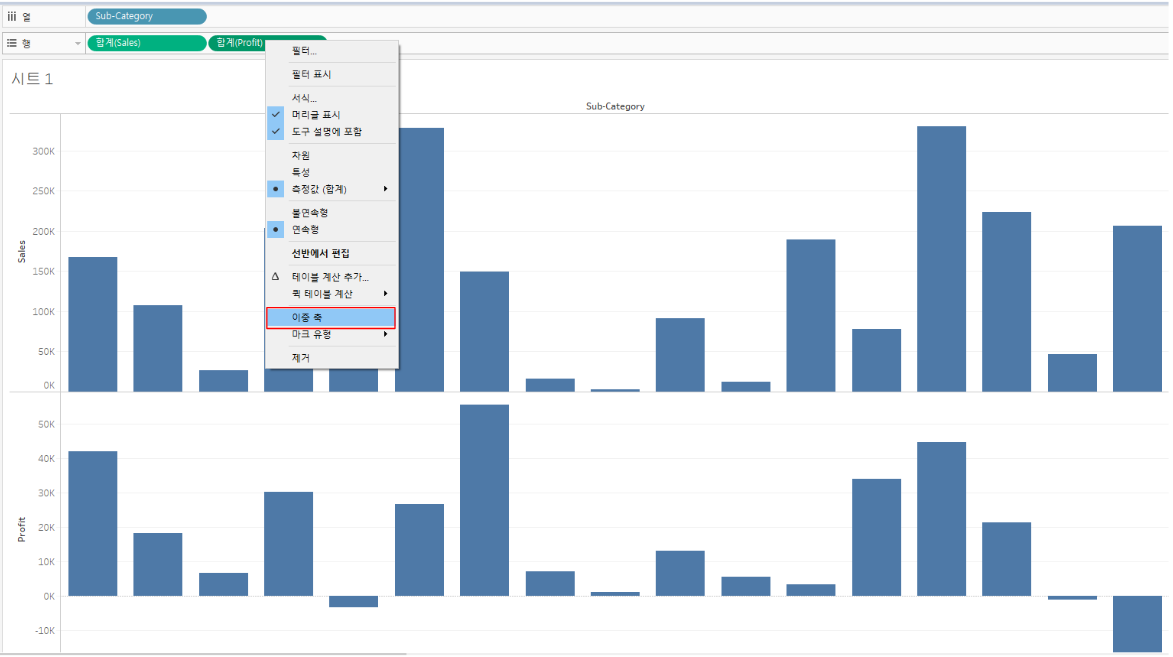
- (방법 2) 두 번째 측정값(여기서는 Profit) 알약 우클릭 -> 이중축 선택

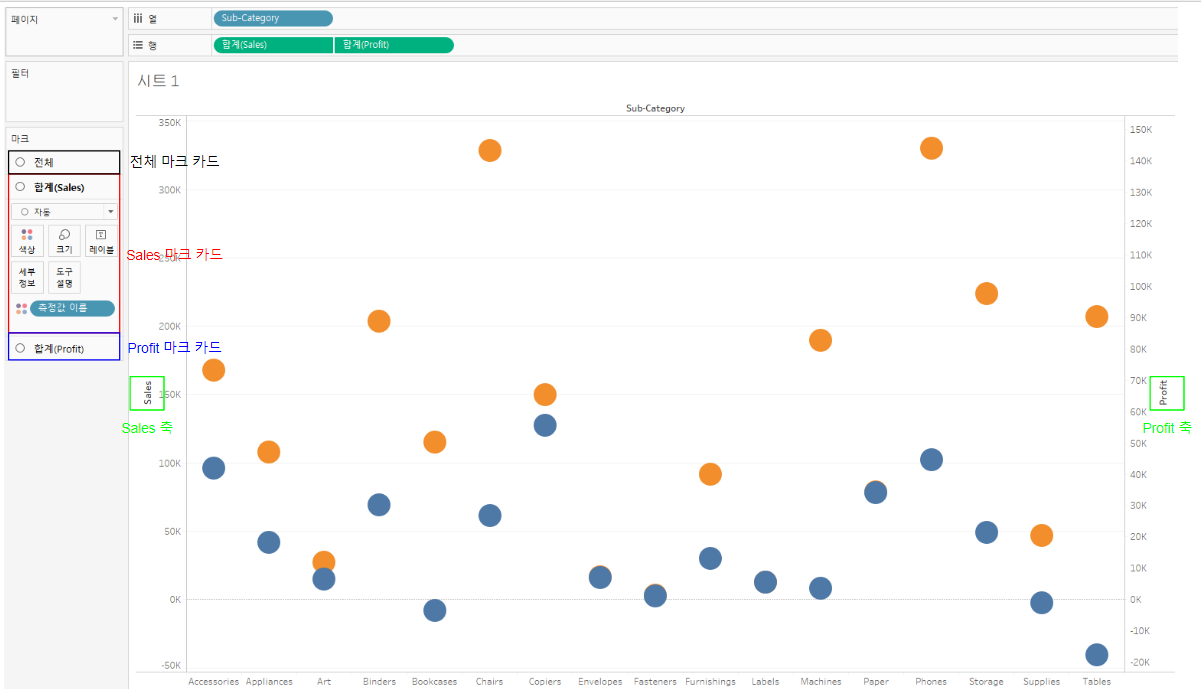
- 결과
- 이중축(Sales 합계, Profit합계)이 생성됩니다.
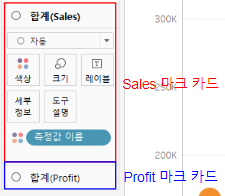
- Sales, Profit 측정값 각각에 대한 마크 카드가 생성됩니다.
- 이중축이 적용되면, 기본적으로 '원' 그래프 형태로 표현합니다.

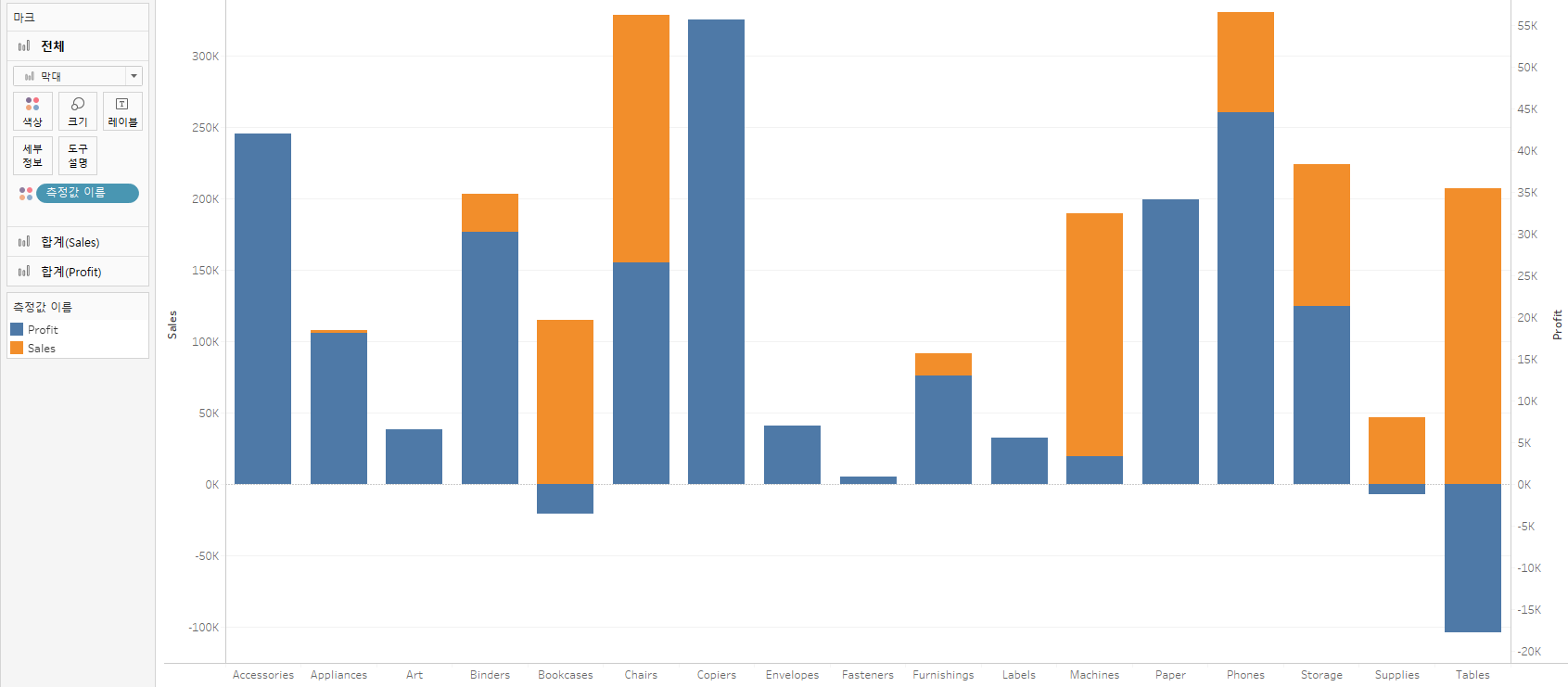
위 결과에서 전체 마크 카드에서 막대로 다시 변환하면, 아래와 같이 Sales와 Profit이 겹쳐서 표현됩니다.

Sales와 Profit 바를 구분하기 위해 Profit 마크 카드의 크기에서 막대 크기를 감소시킵니다. 추가로 Sales를 Profit보다 좀 더 주목할 수 있도록 Profit 마크 카드의 색상에서 불투명도를 조절합니다.
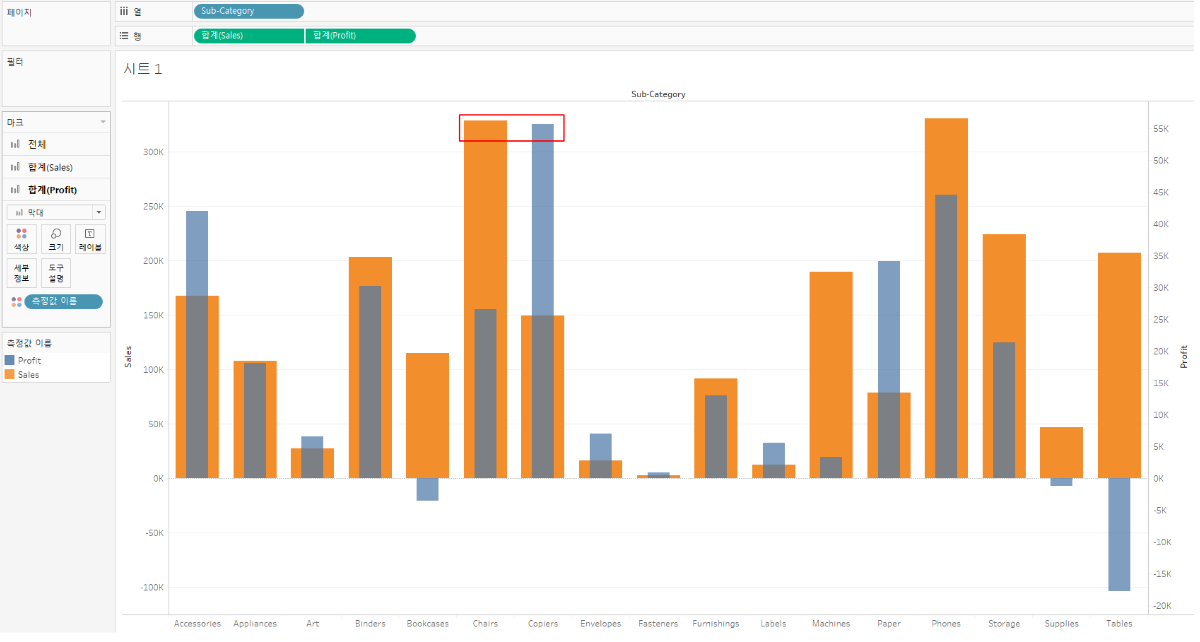
- 문제점 발견
- 아래와 같이 Chairs의 Sales 합계 금액과 Copiers의 Profit 합계 금액의 bar 크기가 비슷하여 언뜻 동일한 금액인 것처럼 보입니다 -> Sales 축과 Profit 축의 스케일이 다르기 때문!

위 문제를 해결하기 위해 이중축의 스케일을 동기화합니다.
- Profit 축 우클릭 -> 축 동기화 선택
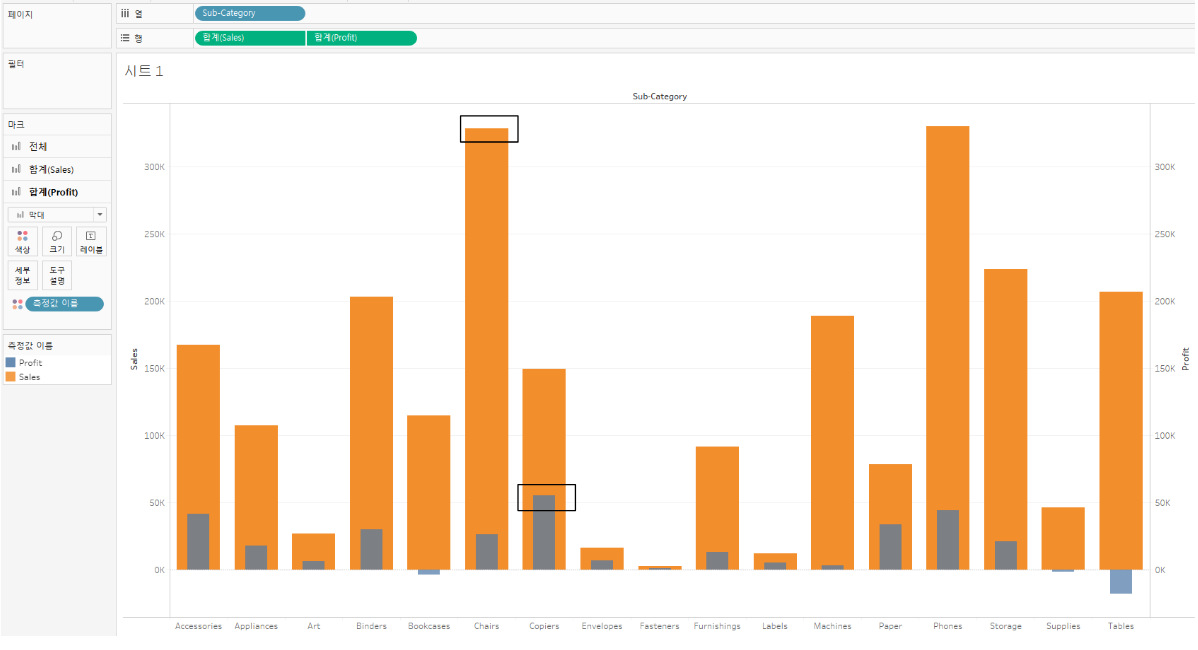
- 결과
- 이중축의 스케일이 통일되었고, Sales와 Profit의 금액 차이도 확실하게 구분하여 확인할 수 있습니다!
- 필요하다면, End user가 시각화 차트를 착각하지 않도록 축 동기화를 수행합니다!

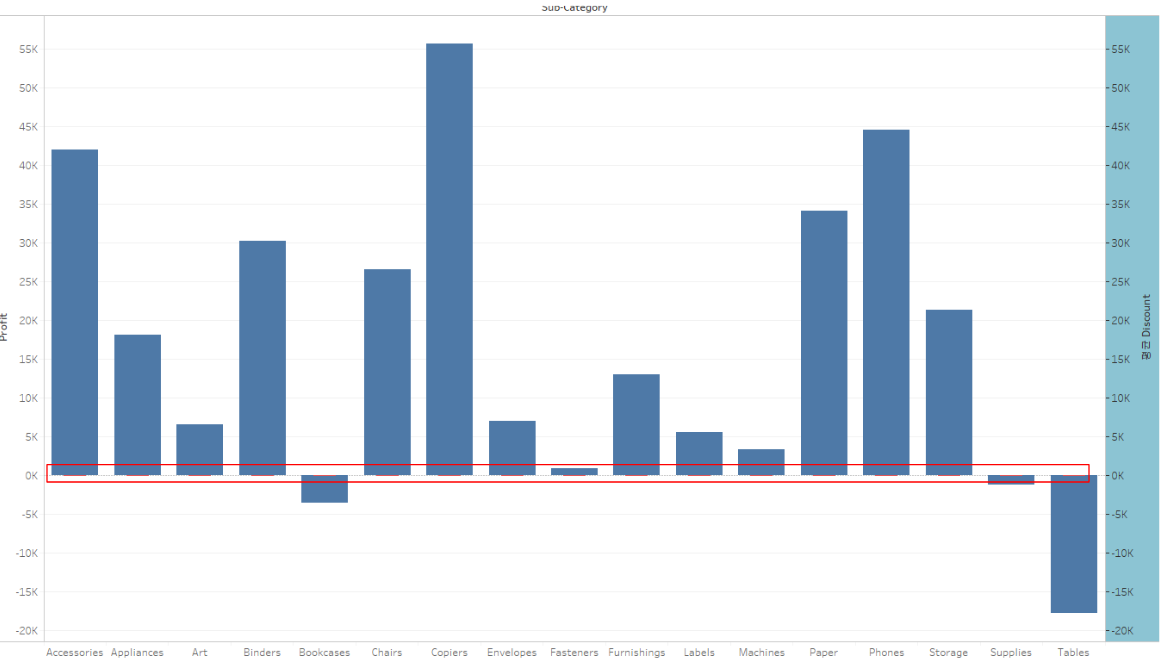
하지만 두 측정값의 분포 차이가 큰 경우의 축 동기화는 오히려 단점으로 작용합니다. 아래 예시를 통해 확인합니다.
- Sub-Category 필드를 열 선반에 올립니다.
- Profit, Discount 측정값 필드를 행 선반에 올립니다.

- 축 동기화를 수행합니다.
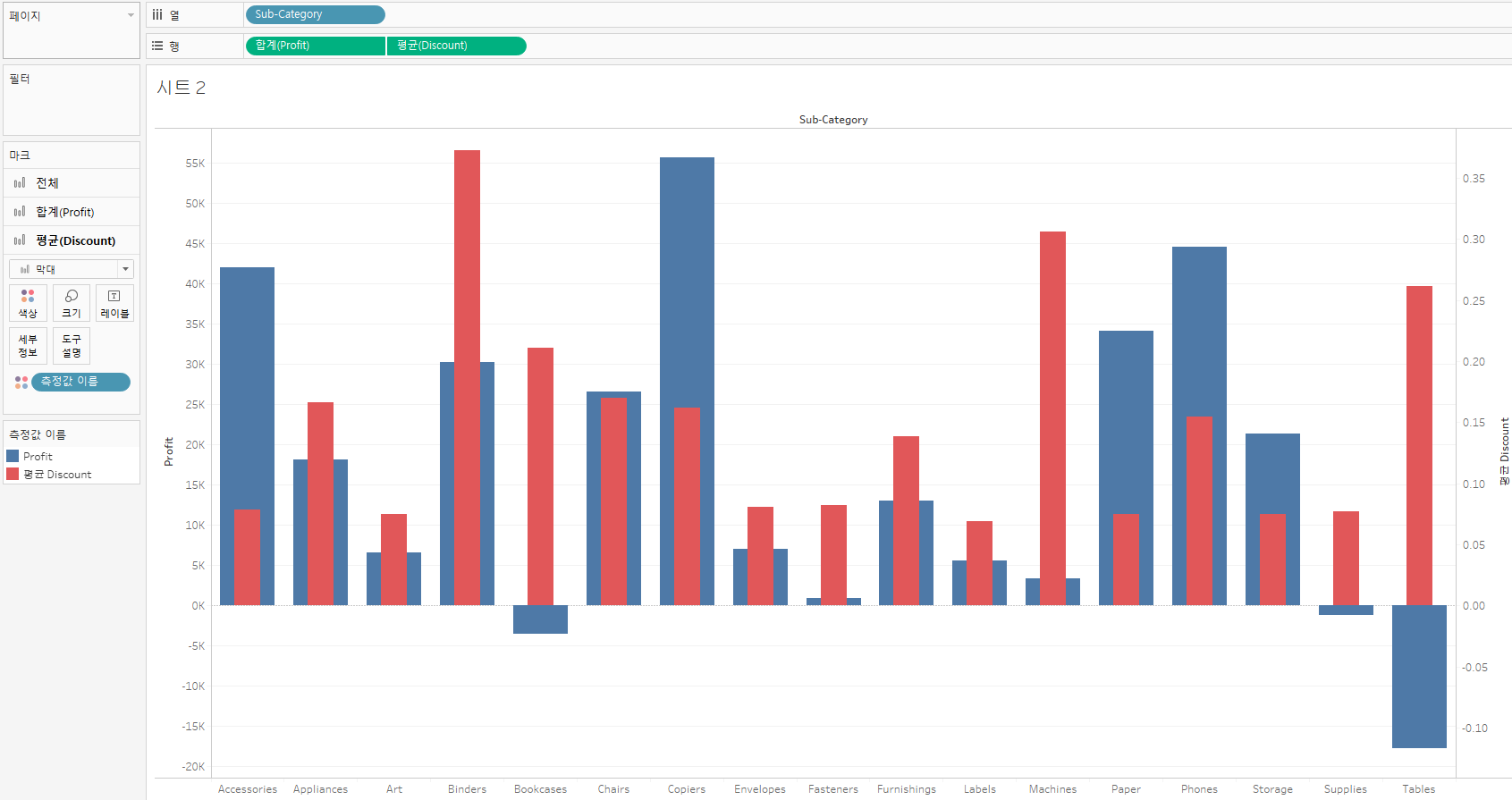
- 문제점
- 평균 Discount 값을 거의 알아보기 어렵습니다.
- Profit은 0을 기준으로 음수와 양수로 넓게 분포하는 반면에 Discount는 0~1 사이의 값으로 상당히 좁은 분포를 가지기 때문입니다.
- 결론
- 축 동기화를 수행하려면, 축으로 사용할 두 측정값의 분포 차이가 적어야 합니다.

이중축(Dual Axis)의 강점
2개 측정값 각각의 마크 카드가 제공되기 때문에 커스터마이징이 쉽습니다.
- 측정값마다 원하는 설정을 할 수 있습니다.

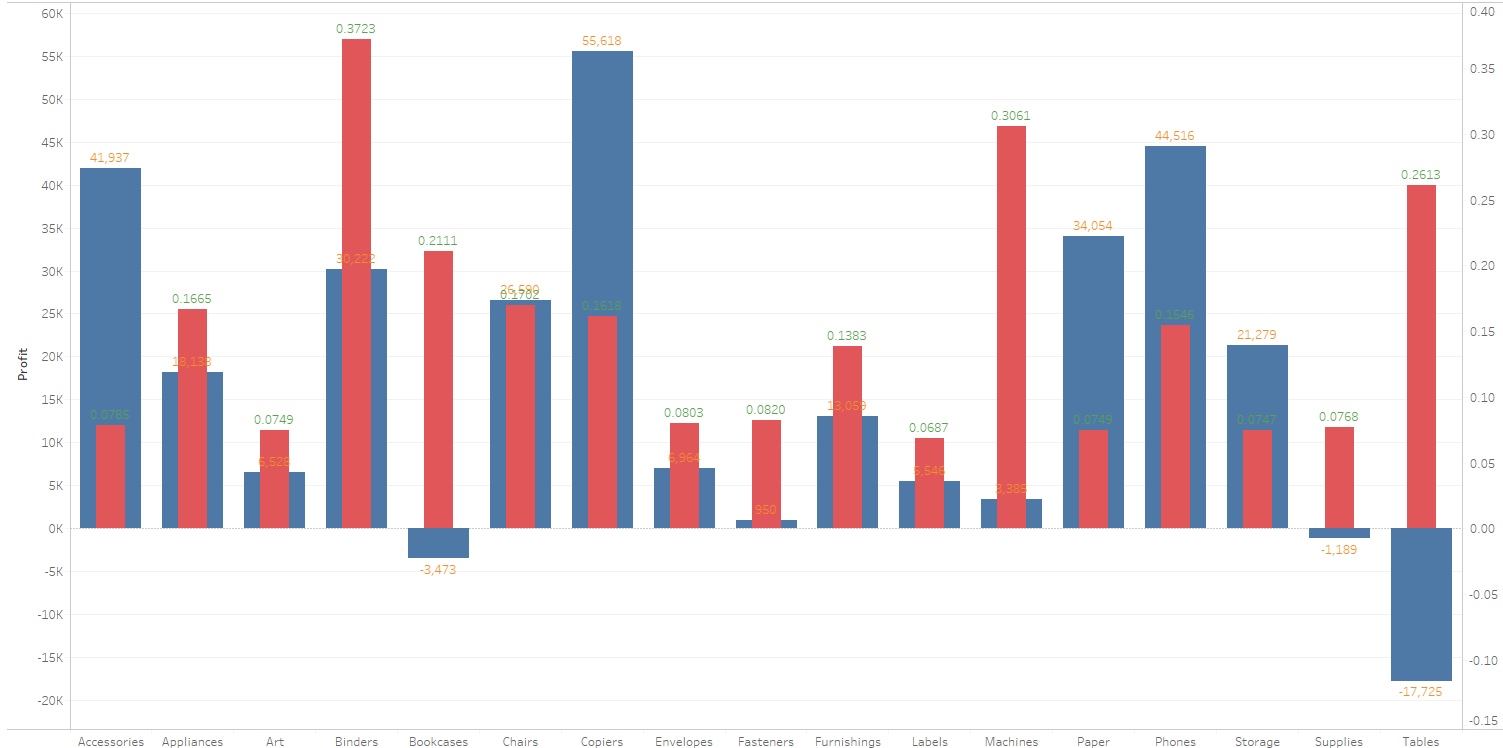
- (ex) 2개 측정값의 bar 레이블에 원하는 색상을 적용할 수 있습니다.
- Profit 마크 카드 레이블 -> 글꼴 -> 주황색 선택
- Discount 마크 카드 레이블 -> 글꼴 -> 초록색 선택
- (참고) 하단에서 설명할 Combined Axis는 2개 측정값에 대한 각각의 마크 카드를 제공하지 않기 때문에 이 절차를 수행할 수 없습니다!

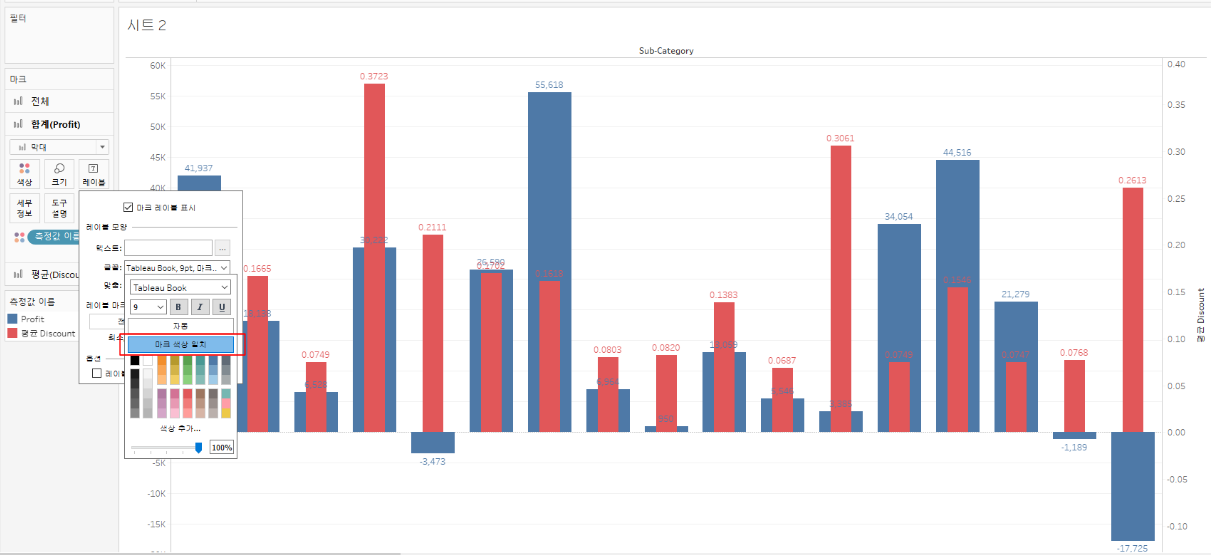
- (참고) 2개 측정값의 각 bar 색상과 동일한 색상으로 레이블 표시하기
- 마크 카드 레이블 -> 글꼴 -> 마크 색상 일치
- (참고) 하단에서 설명할 Combined Axis도 이 절차를 수행할 수 있습니다.

(참고) Combined Axis
Combined Axis는 2개의 측정값을 동시에 표현할 수 있는 1개 축을 의미하며, 차트의 좌측에 존재합니다. 또한, 각 분기 항목에 2개의 측정값 bar를 분리하여 표현합니다.
- Sales 측정값 필드를 행 선반에 올립니다.
- Sub-Category 필드를 열 선반에 올립니다.
- 두 번째 측정값(여기서는 Profit) 필드를 첫 번째 측정값(여기서는 Sales) 축 위로 드래그 앤 드롭합니다.

- 열 선반에 올라간 측정값 이름 알약을 마크 카드 색상에 복사/붙여넣기 합니다.
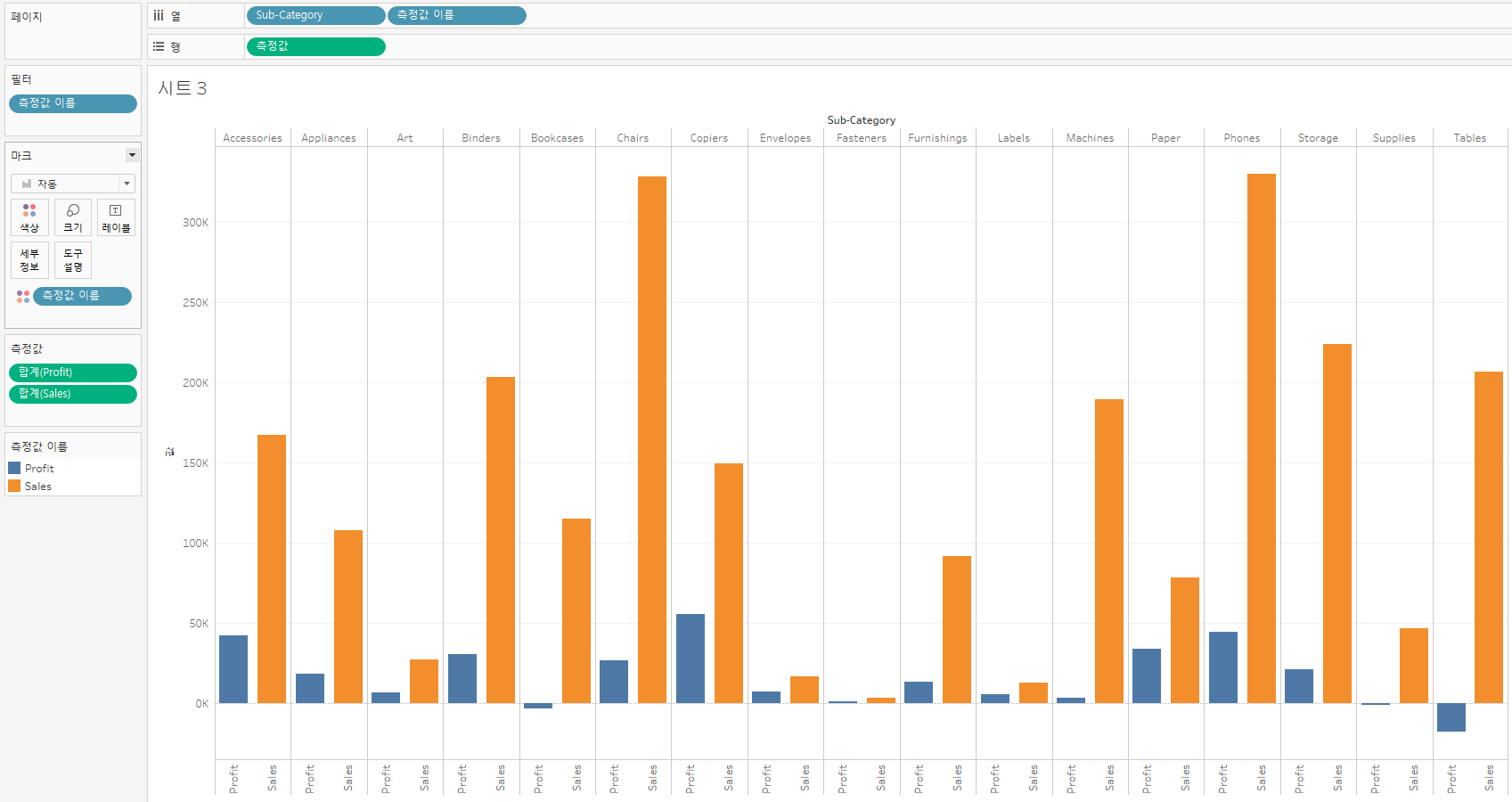
- 결과
- 좌측 1개의 Combined Axis 축으로 Profit과 Sales 합계를 동시에 표현합니다.
- 각 Sub-Category 분기 항목마다 Profit과 Sales 합계 bar를 분리하여 표현합니다.

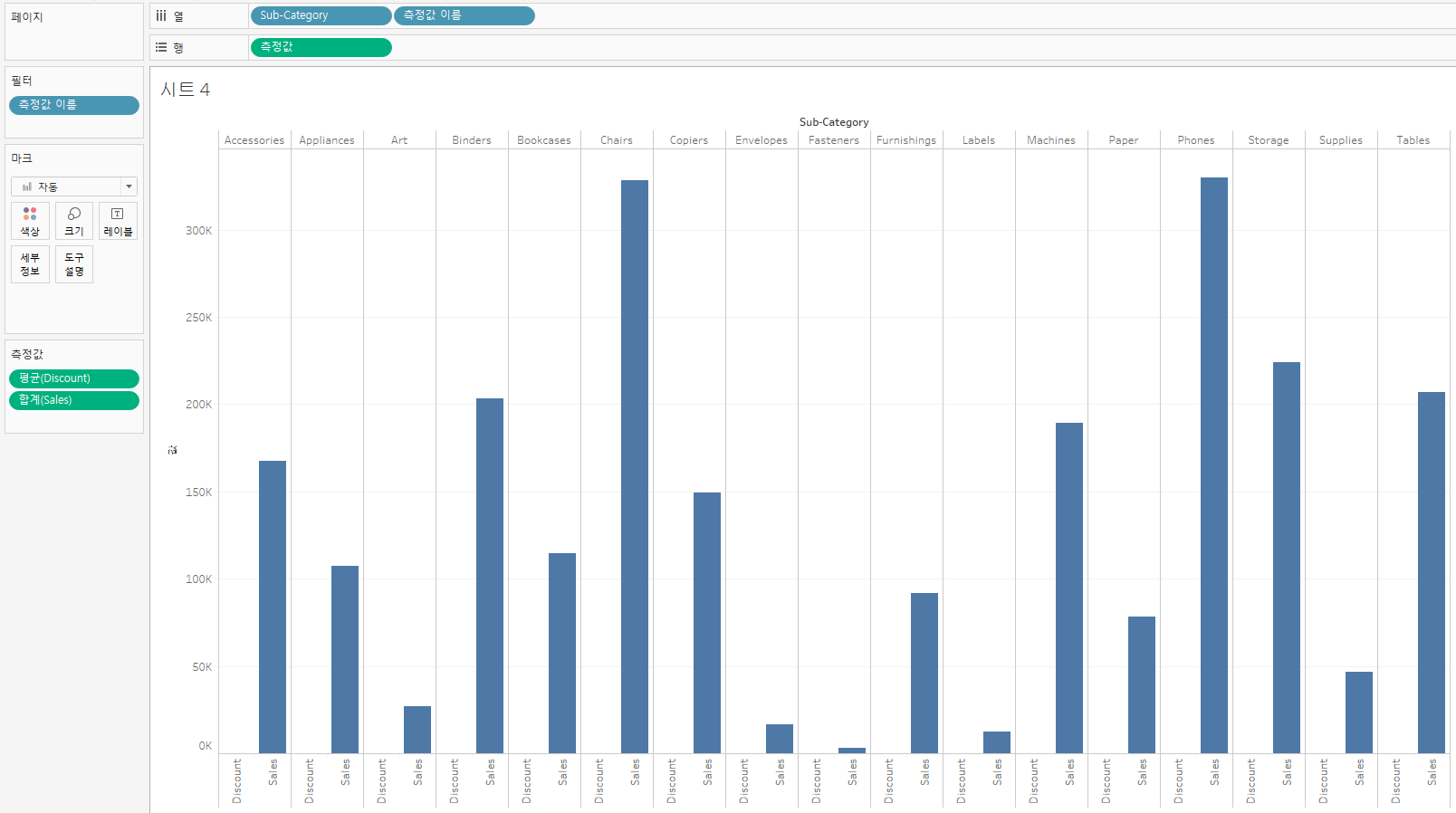
참고로, Combined Axis도 1개 축으로 2개의 측정값을 표현하기 때문에 위 이중축(Dual Axis)의 축 동기화와 마찬가지로 2개 측정값의 값 범위 차이가 크면, 시각화가 어렵습니다. 아래 예시는 값 범위 차이가 큰 Sales와 Discount를 측정값으로 하는 Combined Axis입니다.
- 값 범위가 상대적으로 매우 좁은 Discount 값은 거의 안보입니다.

Combined Axis의 강점
1) 오히려 이중축을 사용하지 않았기 때문에 이중축을 한 번더 사용해서 이중축의 강조, 디자인 효과, 콘텍스트 부여 등을 수행할 수 있습니다.
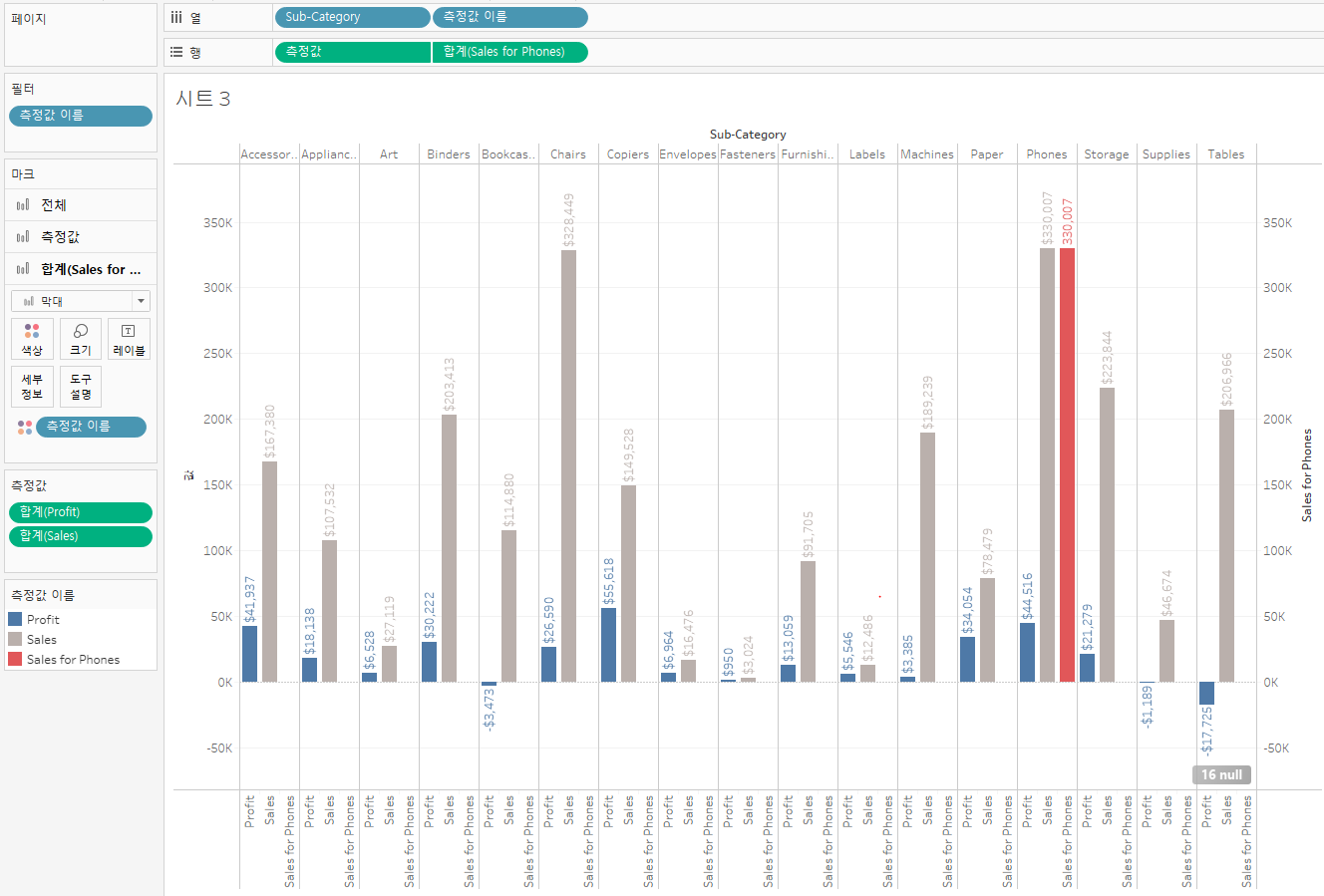
- (ex) Phones의 Sales를 강조하는 Sales for Phones 측정값 이중축 추가! -> 별도로 Sales bar 자체만 색상을 강조할 수 있는 방법을 찾아봐야 할 것 같습니다!

2. 강조 포인트 제공하는 용도로 활용 가능한 이중축
** 강조하고자 하는 데이터를 가져오는 계산된 필드를 만듭니다! **
이중축(Dual Axis)을 사용하여 차트에서 필요한 강조 포인트를 표현할 수 있습니다.
예시로, Sample - Superstore 데이터셋 Orders 테이블에서 월별 Sales 합계 트렌드를 라인 차트로 시각화하고, 이중축(Dual Axis)을 사용하여 2020년 11월의 Sales 합계를 강조합니다.
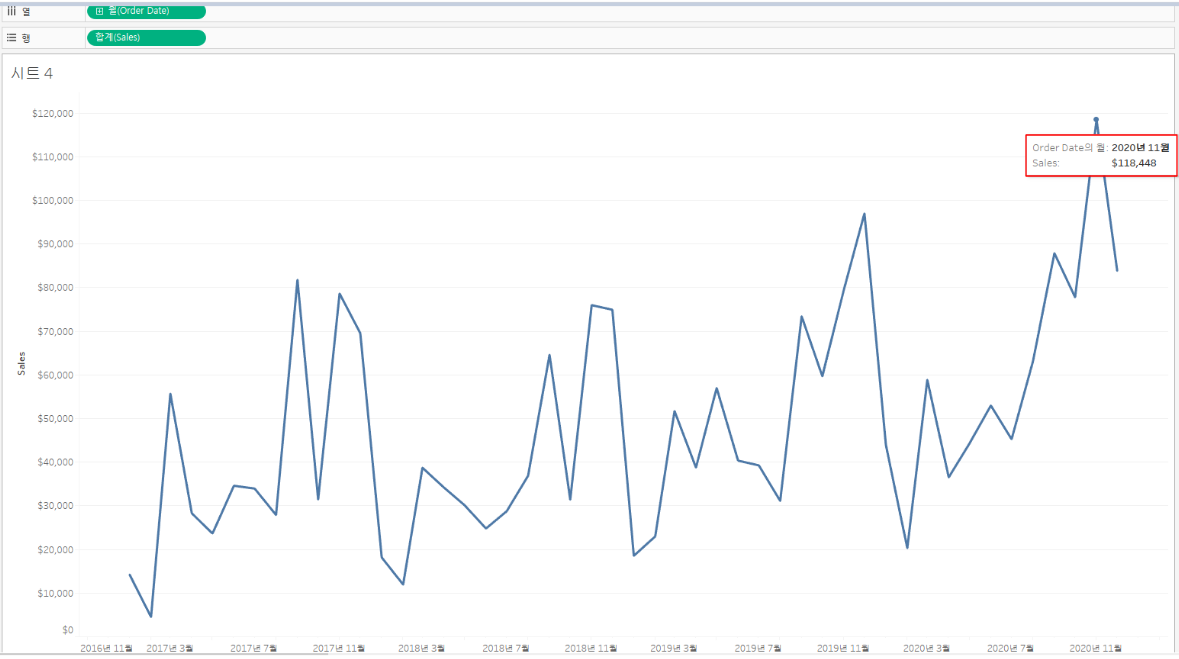
먼저, 월별 Sales 합계 트렌드를 라인 차트로 시각화합니다.
- Sales 측정값 필드를 행 선반에 올립니다.
- Order Date를 월 단위로 열 선반에 올린 후, 시간의 흐름에 따라 보기 위해 연속형으로 변경합니다.

위 라인 차트에서 2020년 11월의 Sales 합계($118,448)를 강조하기 위해서는 2020년 11월에 발생한 Sales 금액을 가져오는 새로운 측정값 필드를 생성하고, 이를 이중축(Dual Axis)의 두 번째 측정값으로 간주합니다.
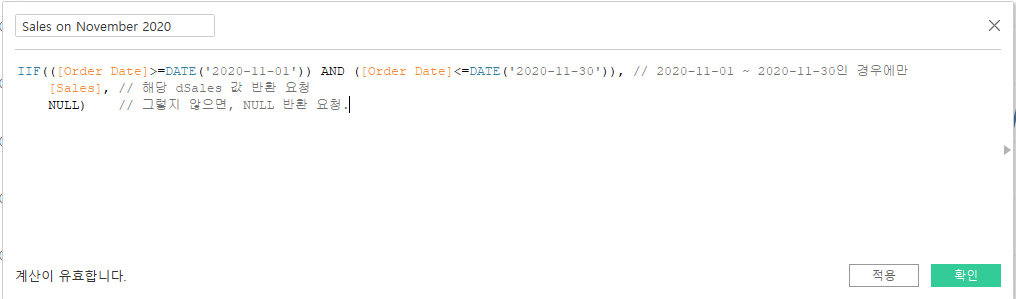
- 계산된 필드 만들기
- 전체 Order Date 필드에서 '2020-11-01' 이상, '2020-11-30' 이하인 경우에만 Sales 값을 반환하고, 나머지 날짜는 NULL을 반환합니다.
- (참고) 최종 2020년 11월 Sales의 합계가 필요한데, 구문에 SUM()을 사용하지 않는 이유는 일단 2020년 11월의 Sales를 모두 가져오는 측정값 필드를 열 선반에 올리면, 기본적으로 합계로 계산되기 때문입니다. -> Tableau의 집계 특성!

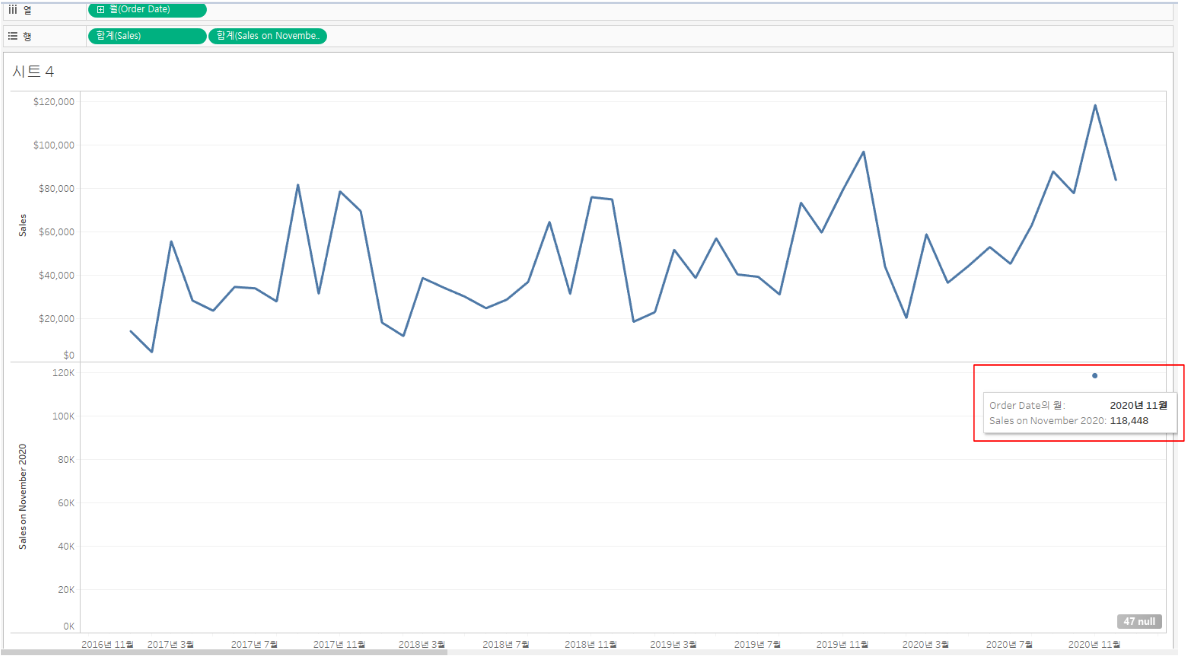
- 생성한 Sales on November 2020 측정값 필드를 행 선반에 올립니다.
- 결과
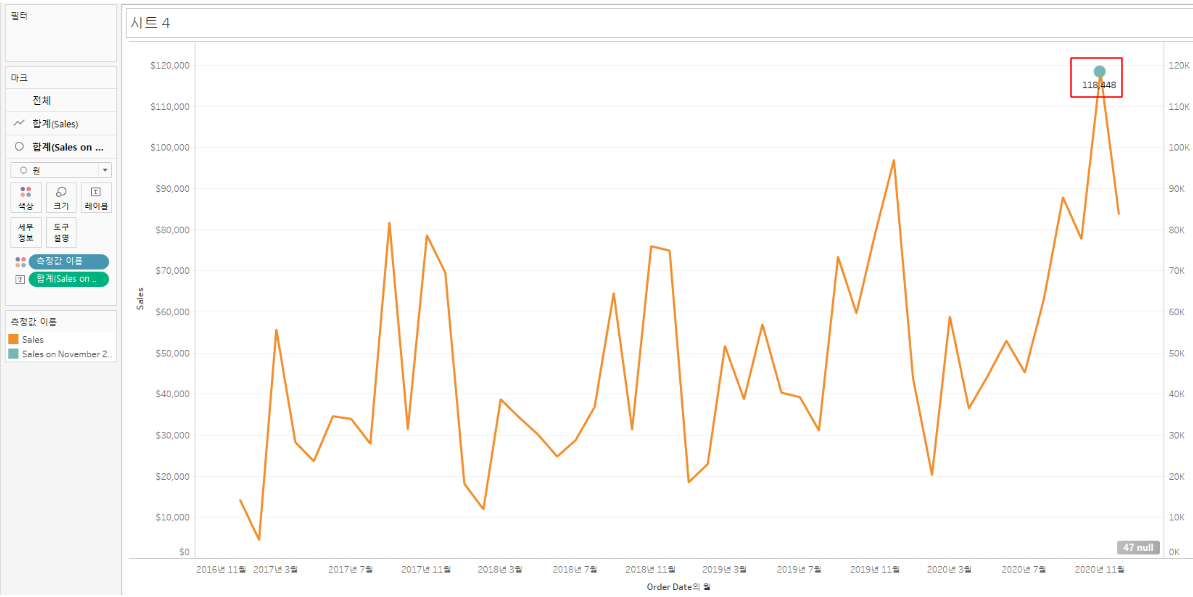
- 2020년 11월 Sales 합계가 표현됩니다.

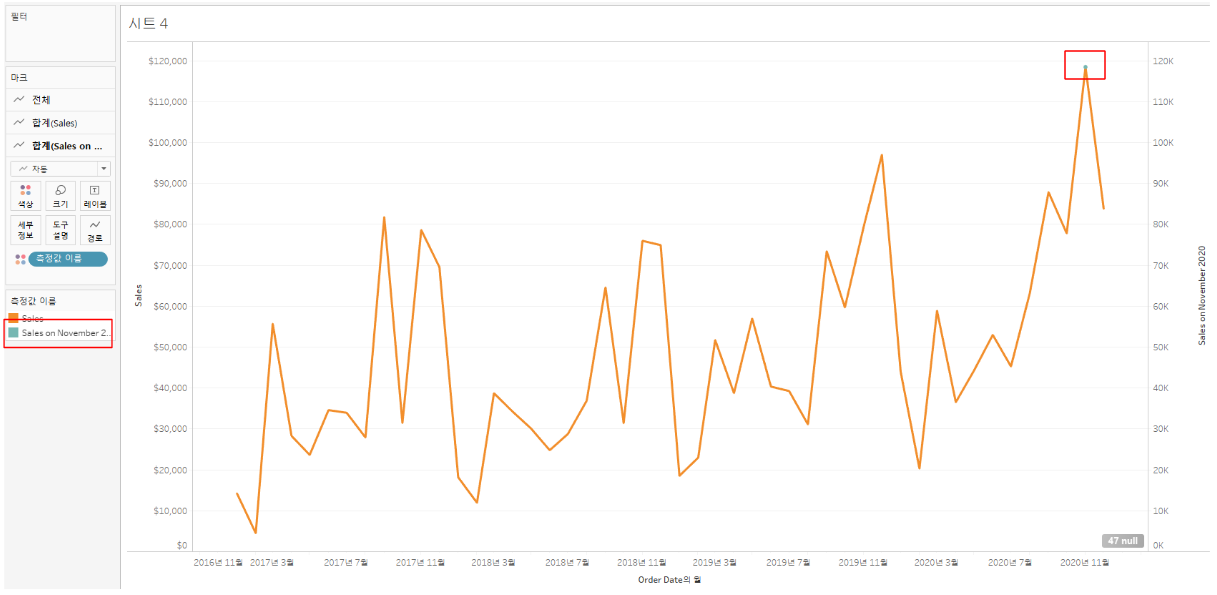
- 행 선반에 올라간 Sales on November 2020 필드 우클릭 -> 이중 축 -> 축 동기화
- 2020년 11월의 Sales가 다른 색상으로 강조된 것을 확인할 수 있습니다.

- 조금 더 디테일하게 강조를 수행합니다.
- Sales on November 2020 마크 카드 -> 원으로 변경 -> 크기 향상
- 행 선반에 올라간 Sales on November 2020 알약을 Sales on November 2020 마크 카드 레이블로 복사합니다.

3. 디자인 효과 또는 콘텍스트를 부여하는 용도로 활용 가능한 이중축
** 강조하고자 하는 데이터를 가져오는 계산된 필드를 만듭니다! **
이중축(Dual Axis)을 사용하여 차트에 디자인 효과와 비주얼라이제이션 콘텍스트 효과를 부여할 수 있습니다.
예시로, Sample - Superstore 데이터셋 Orders 테이블에서 각 Category 항목 별 월별 Sales 합계 트렌드를 라인 차트로 시각화하고, 이중축(Dual Axis)을 사용하여 Technology 항목의 Sales 트렌드를 강조하고자 합니다.
먼저, 월별 Sales 합계 추세를 Cateogory 항목별로 분기한 라인 차트를 시각화합니다.
- Sales 측정값 필드를 행 선반에 올립니다.
- Order Date를 월 단위로 열 선반에 올린 후, 시간의 흐름에 따라 보기 위해 연속형으로 변경합니다.
- Category 필드를 마크 카드 색상에 올립니다.
- 마크 카드 경로의 라인 유형을 단계로 변경합니다.

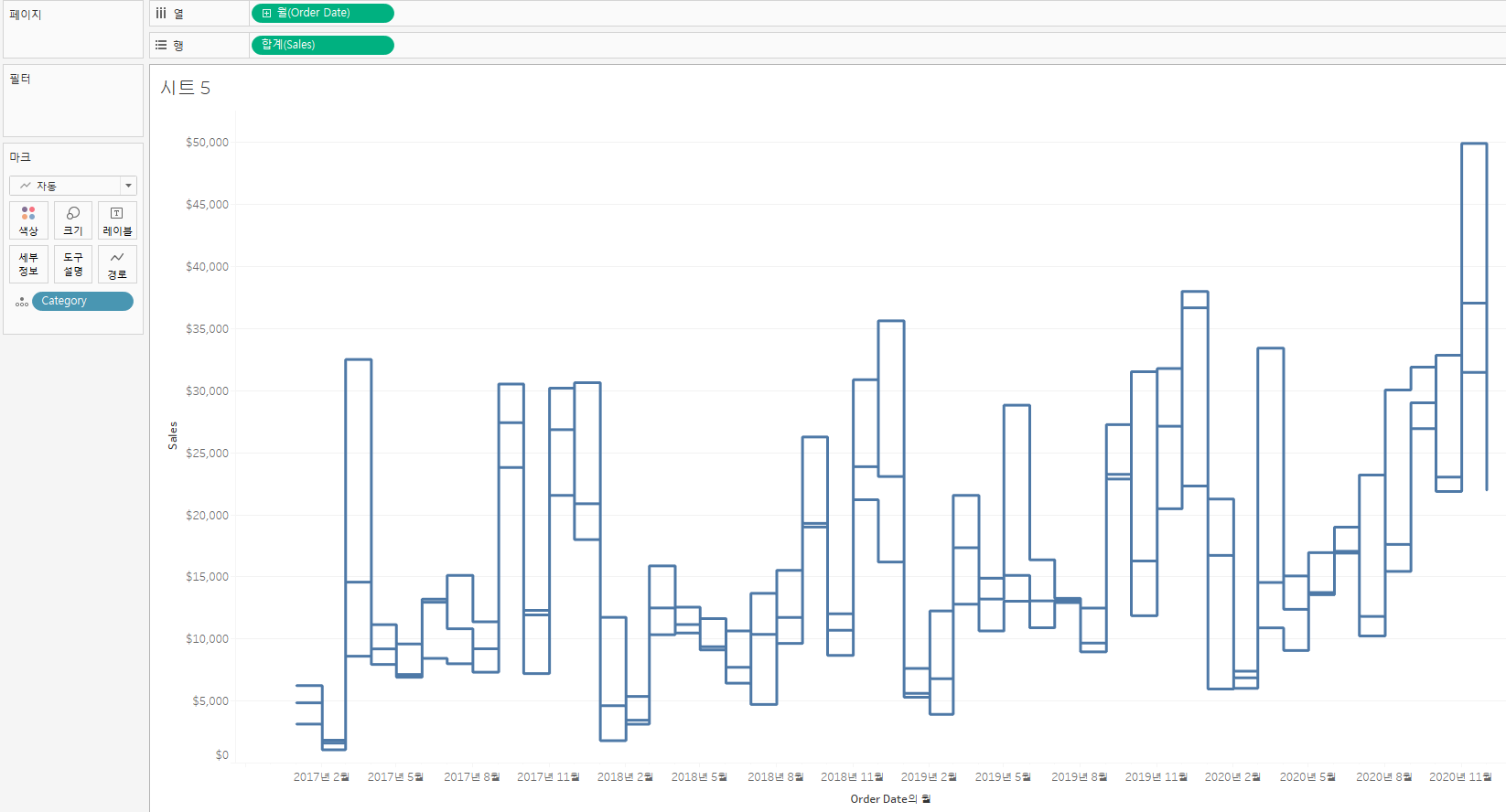
- 추후 Technology 항목 이외에 항목들의 라인 색상은 모두 동일한 색상으로 통일하기 위해 마크 카드 색상에 올라간 Category 필드를 마크 카드 세부 정보로 올립니다.

위 라인 차트에서 Technology 항목의 Sales 금액 트렌드를 강조하기 위해서는 Technology 항목의 Sales 금액을 가져오는 새로운 측정값 필드를 생성하고, 이를 이중축(Dual Axis)의 두 번째 측정값으로 간주합니다..
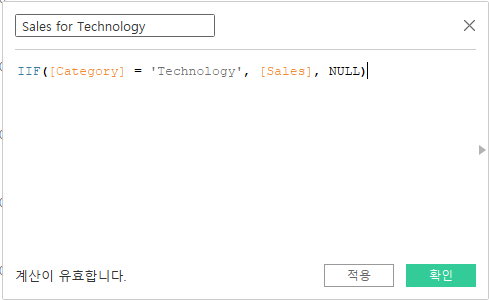
- 계산된 필드 만들기
- 전체 Category 필드에서 Technology 항목만 Sales 값을 반환하고, 나머지 항목은 NULL을 반환합니다.

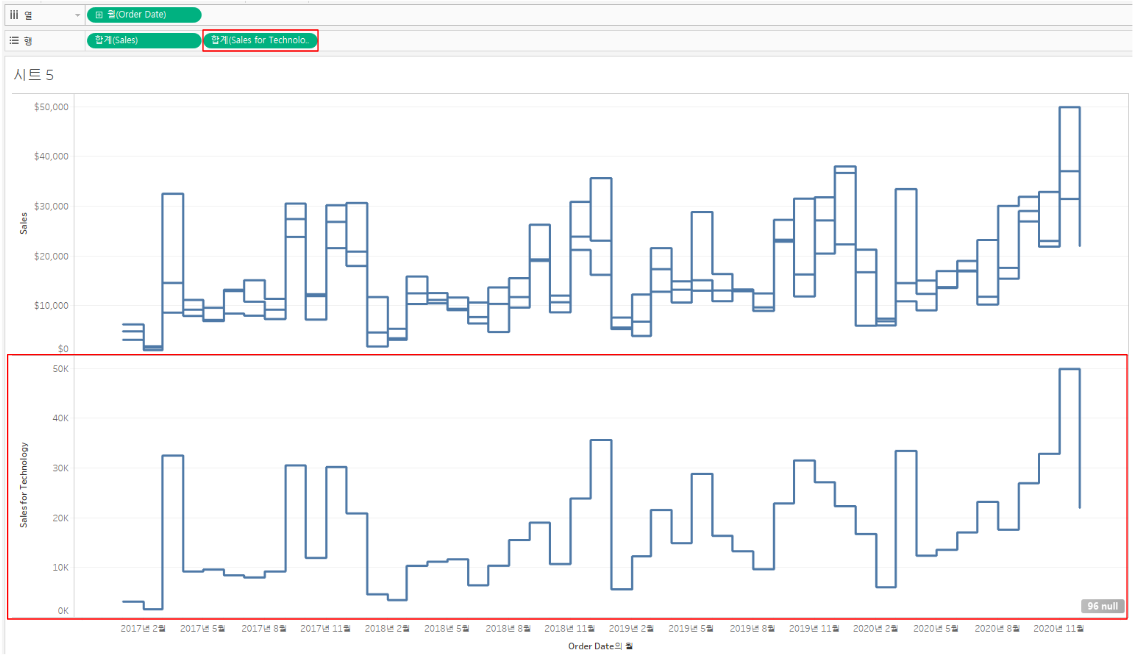
- 생성한 Sales for Technology 측정값 필드를 행 선반에 올립니다.
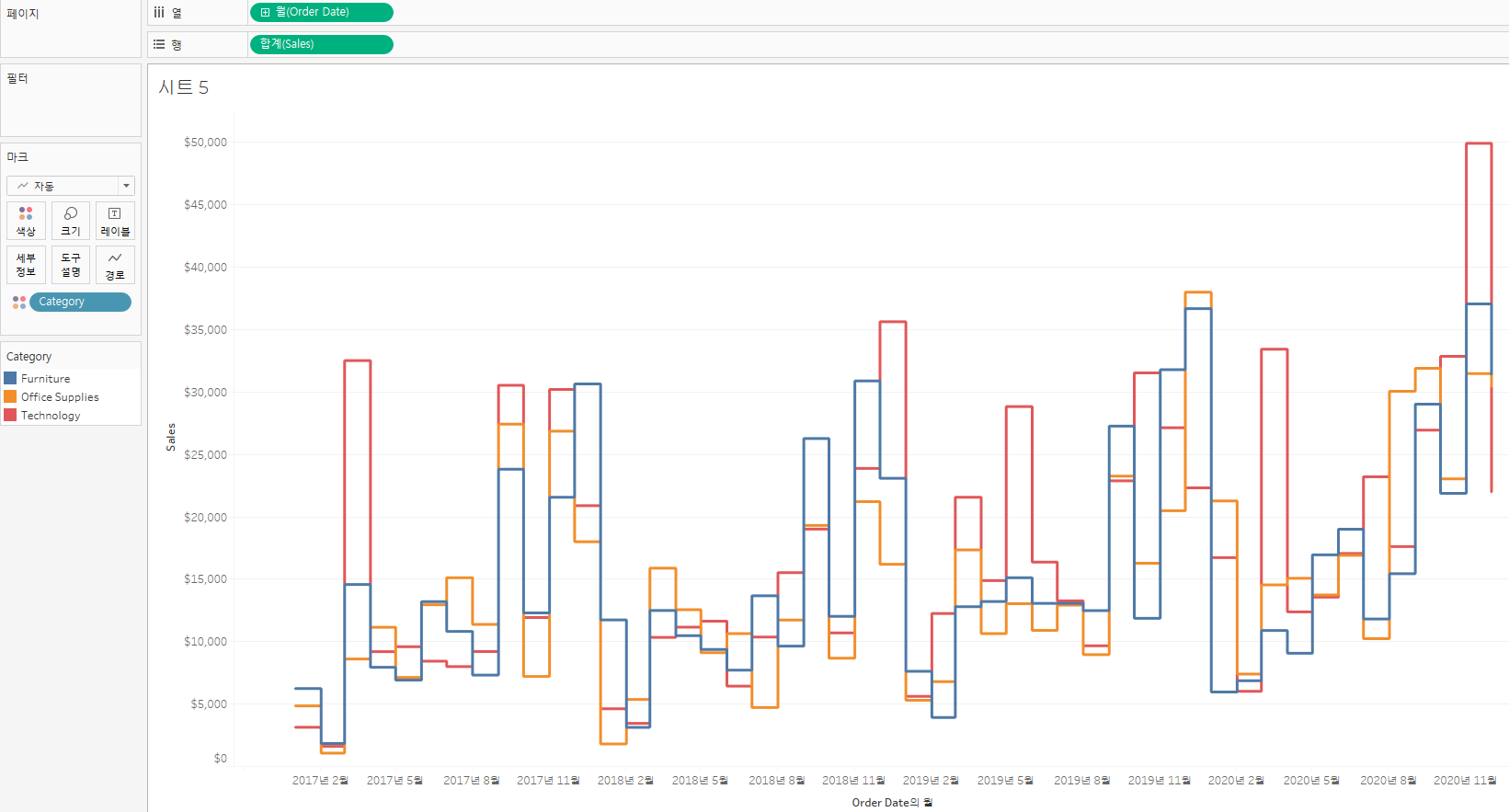
- 결과
- Technology 항목의 Sales 합계가 표현됩니다.

- 행 선반에 올라간 Sales for Technology 필드 우클릭 -> 이중 축 -> 축 동기화
- Technology 항목 Sales 트렌드만 강조하기 위한 절차를 수행합니다.
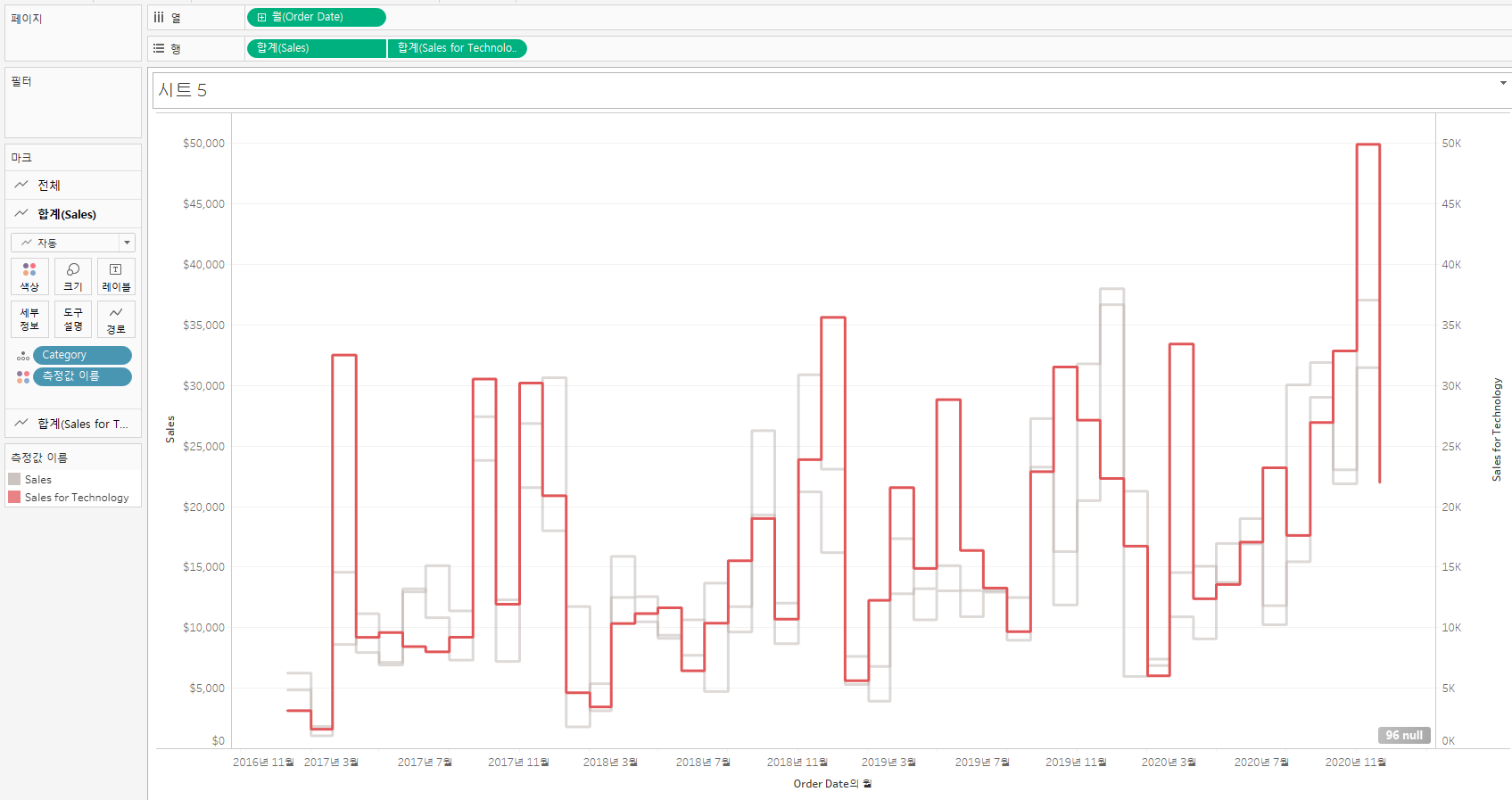
- 측정값 이름 범례 -> Sales 더블 클릭 -> 회색 계열 색상으로 변경 -> Sales 마크 카드 색상 -> 불투명도를 더 낮게 설정
- 측정값 이름 범례 -> Sales for Technology 더블 클릭 -> 빨간색 계열 색상으로 변경
- 결과
- 우리가 원하는 Technology 항목의 Sales 트렌드가 강조된 효과를 확인할 수 있습니다!

마무리
이번 포스팅에서는 Tableau의 이중축(Dual Axis)을 사용하는 방법, 이중축을 활용하여 차트에 강조 포인트나 디자인 효과 및 콘텍스트를 부여하는 방법에 대하여 정리하였습니다. 또한, Combined Axis 특징을 살펴보고, 이중축과 비교를 수행하였습니다.
정리를 거듭할수록 점점 더 Tableau를 활용한 데이터 시각화가 흥미로워지는 것 같습니다.
감사합니다 :)